【HTML】HTML 表格 ③ ( 合并单元格 |
您所在的位置:网站首页 › web table标签 › 【HTML】HTML 表格 ③ ( 合并单元格 |
【HTML】HTML 表格 ③ ( 合并单元格
|
文章目录
一、合并单元格1、合并单元格方式2、合并单元格顺序3、合并单元格流程
二、合并单元格示例1、原始表格2、跨行合并单元格3、跨列合并单元格
一、合并单元格
1、合并单元格方式
单元格合并方式 : 跨行合并 : 垂直方向上的 上下 单元格合并 是 跨行合并 , 在 单元格标签 中 使用 rowspan 属性 , 设置跨行合并单元格数 ;跨列合并 : 水平方向上的 左右 单元格合并 是 跨列合并 , 在 单元格标签中 使用 colspan 属性 , 设置跨列合并单元格数 ; 2、合并单元格顺序单元格 合并 是按照 从上到下 , 从左到右 的顺序进行合并 ; 3、合并单元格流程合并单元格流程 : 首先 , 确定 合并单元格 类型 , 是 跨行合并 还是 跨列合并 ;然后 , 根据 从上到下 , 从左到右 的顺序 , 找到要 设置 rowspan 或 colspan 属性 的 目标单元格 ; 跨行合并 : 按照 从上到下 的顺序 进行合并 , 最上方的单元格 是 目标单元格 ;跨列合并 : 按照 从左到右 的顺序 进行合并 , 最左侧的单元格 是 目标单元格 ; 最后 , 删除 合并后 多余的单元格 ; 二、合并单元格示例 1、原始表格代码示例 : DOCTYPE html> 网页标题 表格标题 姓名 年龄 Tom 18 Jerry 16显示效果 : 按照下图的样式 , 合并红色矩形框中的单元格 ;
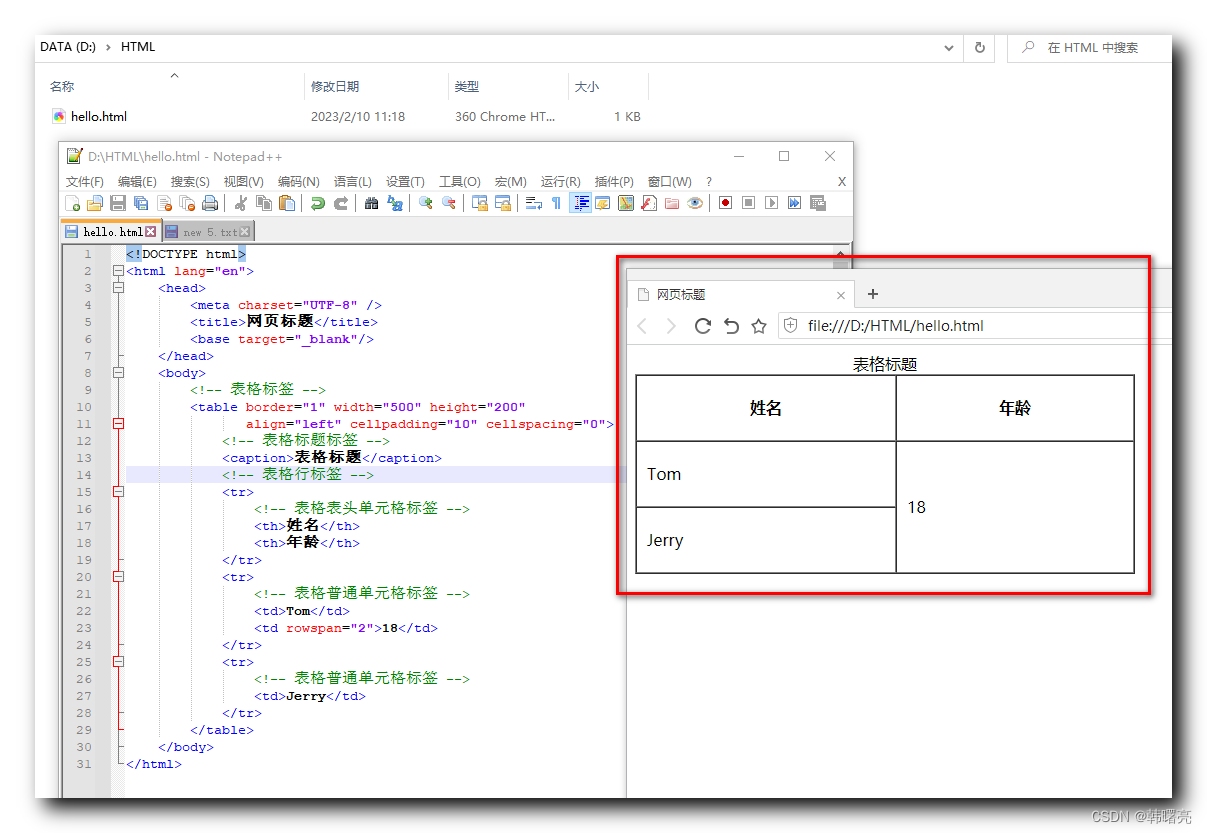
合并步骤 : 首先 , 该合并是 跨行合并 , 要在 标签中 使用 rowspan 属性 ;然后 , 找到 目标单元格 , 是要合并单元格的最上方的单元格 , 显示 18 文本的单元格 是目标单元格 ;最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;代码示例 : DOCTYPE html> 网页标题 表格标题 姓名 年龄 Tom 18 Jerry显示效果 : 按照下图的样式 , 合并红色矩形框中的单元格 ;
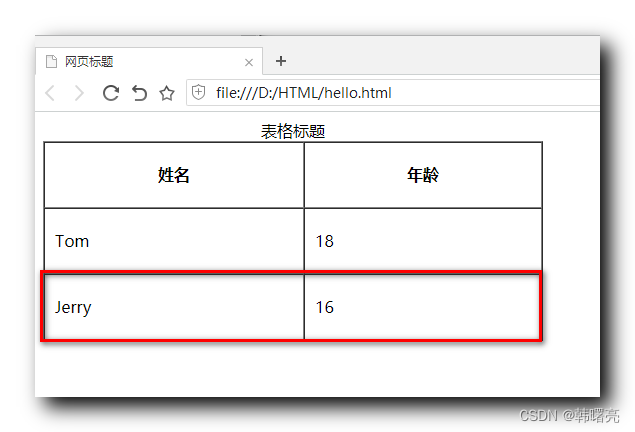
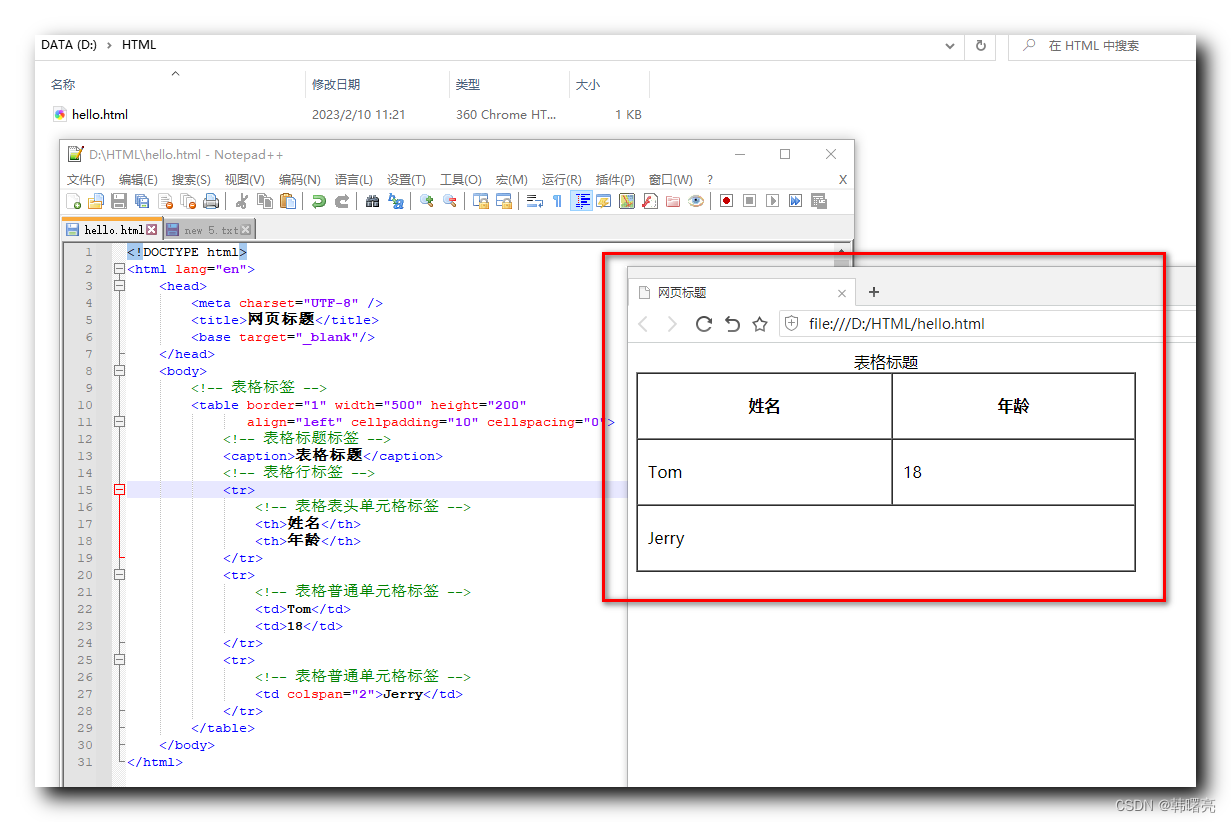
合并步骤 : 首先 , 该合并是 跨列合并 , 要在 标签中 使用 colspan 属性 ;然后 , 找到 目标单元格 , 是要合并单元格的最 左测的单元格 , 显示 Jerry 文本的单元格 是目标单元格 ;最后 , 删除多余的单元格 , 第三排 显示 16 文本的单元格要删除 ;代码示例 : DOCTYPE html> 网页标题 表格标题 姓名 年龄 Tom 18 Jerry显示效果 : |
【本文地址】